Strony z długim przewijaniem stały się naprawdę powszechnym trendem w projektowaniu stron internetowych. Jednym z najfajniejszych podtypów tego typu są strony z przewijaniem paralaksy, w których obrazy poruszają się, dając efekt paralaksy. Gdy użytkownik przewija stronę w dół, animacje są wyzwalane i ogólnie rzecz biorąc, daje to świeży wygląd każdej witrynie, jeśli zostanie prawidłowo zaimplementowana.
Tworzenie strony z przewijaniem paralaksy jest często żmudne, ponieważ wymaga dogłębnej znajomości CSS, JavaScript i dobrego projektu strony internetowej. Oto lista Najlepsze wtyczki do przewijania paralaksy które nie tylko ułatwiają tworzenie witryn z przewijaniem paralaksy, ale także mają dobrze wyposażoną bibliotekę efektów paralaksy, dzięki czemu tworzenie dobrze wyglądającej strony internetowej staje się łatwiejsze i szybsze.
ZRZECZENIE SIĘ: Przed rozpoczęciem należy pamiętać, że do korzystania z tych wtyczek wymagana jest pewna znajomość technologii internetowych (HTML / CSS / Javascript). Większość wymienionych wtyczek wykorzystuje jquery, więc znajomość Jquery może być również potrzebna.
Wtyczki do przewijania paralaksy
1. ScrollMagic
ScrollMagic to jedna z najpopularniejszych i bogatych w funkcje wtyczek jquery. Jest to biblioteka javascript, która pozwala tworzyć pozornie magiczne efekty przewijania. Korzystając ze ScrollMagic, możesz animować na podstawie pozycji przewijania. Oznacza to, że możesz naprawiać, przenosić lub animować elementy HTML podczas przewijania, przez dowolny czas, a także łatwo dodawać efekty paralaksy do swojej witryny. Jest wysoce konfigurowalny, a także lekki (6kb po spakowaniu gzipem). Wśród innych wtyczek do przewijania paralaksy, Scroll Magic ma najlepszą dokumentację i zasoby zewnętrzne. Jest również doskonale kompatybilny z telefonami komórkowymi.
ScrollMagic zawiera wiele wymienionych przykładów. Sprawdź je, aby uzyskać inspirację i wskazówki dotyczące korzystania z tej biblioteki.
O:
Strona domowa: http://janpaepke.github.io/ScrollMagic/
Stworzone przez: Jan Paepke
Instalacja:
1. CDN:
2. Pobierz z Github
2. skrollr

skrollr to lekka, czysta biblioteka JavaScript i CSS, bez użycia jQuery. Jest to po prostu „Scroll Magic simplified for CSS”. Aby używać skrollr, nie musisz znać Javascript ani żadnego jQuery. Wystarczy HTML i CSS. skrollr używa atrybutów danych do animowania dowolnego elementu HTML, który chcesz. Jedną z głównych wad skrollr jest to, że animacje działają tylko podczas przewijania strony. W przeciwnym razie wszystkie efekty zostaną wstrzymane. skrollr umożliwia animację wszystkich właściwości CSS elementów HTML.
O:
Strona domowa: http://prinzhorn.github.io/skrollr/
Utworzony przez: Prinzhorn
Instalacja: Pobierz z Github
3. pagePiling.js
Piling stron to wtyczka jQuery, która pozwala tworzyć witrynę w różnych sekcjach, które układają się jedna na drugiej. Po przewinięciu lub uzyskaniu dostępu do adresu URL każda sekcja jest ujawniana w zgrabnej animacji przesuwania. pagePiling.js jest kompatybilny ze wszystkimi platformami - komputerami stacjonarnymi, tabletami i komórkami - i działa z większością przeglądarek. Z wdziękiem degraduje się w starszych przeglądarkach, które nie obsługują jego animacji (takich jak IE 7). Aby skorzystać z wtyczki, musisz dołączyć plik CSS i plik Javascript do kodu HTML. pagePiling.js jest inicjowany przez funkcję (document) .ready:
$ (document) .ready (function ()
$ ('# pagepiling'). pagepiling ();
);
Aby uzyskać bardziej zaawansowane inicjalizacje, przejdź do pliku README.md.
O:
Strona domowa: http://alvarotrigo.com/pagePiling/
Utworzony przez: alvarotrigo
Instalacja: Pobierz z Github
4. Alton

Alton to wtyczka jQuery typu „scroll-jacking to us”. Przewijanie oznacza, że natywne przewijanie przeglądarki jest wyłączone na korzyść przewijania ukierunkowanego, które po zainicjowaniu (za pomocą kółka myszy lub touchpada) przenosi Cię do następnego pionowego punktu na ekranie lub na górę następnego kontenera.
Alton udostępnia trzy oddzielne rodzaje funkcji, zwane „Hero”, „Bookend” i „Standard”. Standard umożliwia przewijanie całej strony, z każdą sekcją o wysokości 100%. Zwój przenosi następną sekcję lub poprzednią sekcję. Bookend pozwala na stworzenie wrażenia przypominającego bookend, podczas gdy Hero pozwala przewijać tylko sekcję `` Hero '', a reszta strony ma (ponownie włączono) natywne przewijanie.
O:
Strona domowa: http://paper-leaf.com/alton-jquery-scroll-jacking-plugin/
Utworzony przez: paper-leaf
Instalacja: Pobierz z Github
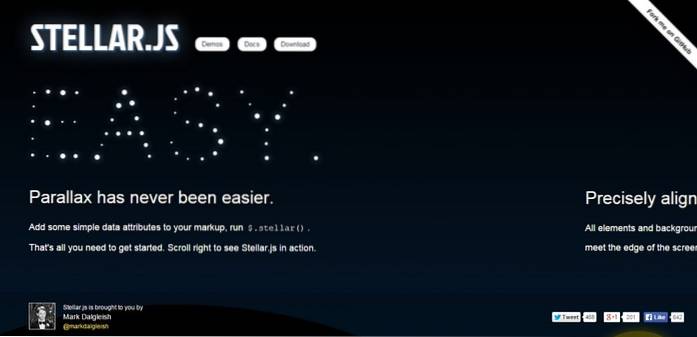
5. Stellar.js

Stellar to wtyczka jQuery, dzięki której można łatwo dodawać efekty przewijania paralaksy. Aby uruchomić, musisz najpierw uruchomić funkcję $ .stellar (). Ustawienia animacji dla poszczególnych elementów można skonfigurować za pomocą atrybutów danych w tym elemencie.
Stellar pozwala nawet na tworzenie tła paralaksy, czyli tła, które zmienia się podczas przewijania. Jedną z najbardziej przydatnych funkcji Stellar.js jest offset.
Wszystkie elementy powrócą do swojego pierwotnego położenia, gdy ich rodzic odsunięty dotknie krawędzi ekranu - plus lub minus własne opcjonalne przesunięcie. Pozwala to bardzo łatwo tworzyć skomplikowane wzory paralaksy. (Dokumentacja gwiazdowa)
O:
Strona domowa: http://markdalgleish.com/projects/stellar.js/
Stworzone przez: Mark Dalgeish
Instalacja: Pobierz z Github
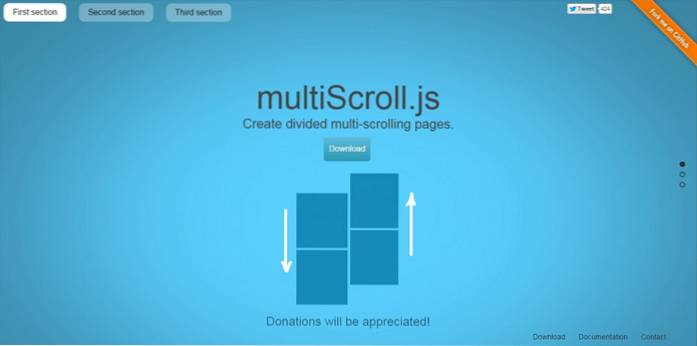
6. multiScroll.js

Ta wtyczka została stworzona przez tego samego programistę (alvarotrigo), który stworzył wtyczkę pagePiling.js. Zasadniczo funkcja multi scroll polega na tym, że pozwala stworzyć efekt, w którym każda sekcja strony ładuje się w dwóch podzielonych częściach, które wsuwają się na miejsce podczas ładowania strony. Zajrzyj na stronę główną, aby zobaczyć, jak to wygląda w Twojej przeglądarce. multiScroll.js pozwala ustawić prędkość przewijania, wygładzanie, opcję przewijania klawiatury i wiele innych właściwości, dzięki czemu możesz dostosować efekt dokładnie tak, jak tego potrzebujesz.
O:
Strona domowa: http://alvarotrigo.com/multiScroll/
Utworzony przez: alvarotrigo
Instalacja: Pobierz z Github
7. ScrollMe

ScrollMe to wtyczka do dodawania prostych efektów przewijania paralaksy do twojej strony. Może skalować, obracać, tłumaczyć i zmieniać przezroczystość elementów na stronie podczas przewijania w dół. ScrollMe nie wymaga Javascript, wystarczy znajomość CSS. Dodając klasę „animateme” i wymagane atrybuty danych, możesz animować dowolny element HTML. ScrollMe najlepiej nadaje się do dodawania efektów CSS. Jest lekki, a wszystkie animacje są płynne, o ile używasz ich z umiarem.
O:
Strona domowa: http://scrollme.nckprsn.com/
Utworzony przez: Nick Pearson
Instalacja: Pobierz z Github
8. Zwój paralaksy

Parallax Scroll to łatwa w użyciu wtyczka jQuery, która umożliwia tworzenie efektu przewijania obrazu paralaksy, który można znaleźć w witrynach takich jak Spotify. Jest dość prosty w użyciu - wystarczy określić wymagane klasy CSS dla posiadaczy obrazów. Zamiast używać tagi, aby użyć tej wtyczki, musisz użyć elementów, które mają określony obraz tła (używając właściwości CSS 'background-image'. Możesz sprawić, że elementy będą responsywne za pomocą zapytań CSS @media.
O:
Strona domowa: http://parallax-scroll.aenism.com/
Utworzone przez: Aen
Instalacja: Pobierz z Github
9. Jarallax

Jarallax to biblioteka CSS i Javascript, która specjalizuje się w efektach przewijania paralaksy. Jarallax jest konfigurowany przy użyciu JavaScript (bez jQuery, tylko czysty waniliowy JS). Obsługuje wygładzone funkcje przewijania, wygładzanie i animację paralaksy. Jarallax jest obsługiwany przez większość przeglądarek na wszystkich platformach. Witryna internetowa Jarallax ma doskonałą dokumentację, jak dostosować Jarallax do swoich potrzeb. Jarallax ma również samouczki wideo pokazujące, jak skonfigurować Jarallax na swojej stronie internetowej i jak zacząć.
O:
Strona domowa: http://www.jarallax.com/
Utworzony przez: Jarallax
Instalacja: Pobierz ze strony internetowej Jarallax
10. Superscrollorama
Superscrollorama to wtyczka oparta na jQuery, która obsługuje animacje przewijania. Jest zasilany przez TweenMax i Greensock Tweening Engine, co zwiększa wydajność i płynność animacji. Animacje Superscrollorama są wywoływane za pośrednictwem jQuery i możesz również korzystać z większości funkcji TweenMax.js. Niestety te animacje nie są w pełni obsługiwane przez urządzenia mobilne (ponieważ urządzenia z ekranem dotykowym obsługują przewijanie w inny sposób). Jednak używając metody setScrollContainerOffset, można uzyskać dostęp do efektów Superscrollorama na urządzeniach mobilnych.
Oto kod, który to robi:
.setScrollContainerOffset (x, y)
(x: przesunięcie x kontenera przewijania, y: przesunięcie x kontenera przewijania)
O:
Strona domowa: http://johnpolacek.github.io/superscrollorama/
Utworzony przez: johnpolacek
Instalacja: Pobierz z Github
ZOBACZ TAKŻE: 10 najlepszych statycznych generatorów witryn
 Gadgetshowto
Gadgetshowto