JavaScript jest najczęściej używanym językiem skryptowym po stronie klienta w Internecie. 88,9% wszystkich witryn i aplikacji internetowych używa JavaScript w takiej czy innej formie do animacji, interakcji z użytkownikiem, optymalizacji szybkości ładowania strony, a nawet do celów bezpieczeństwa. JavaScript jest również najpopularniejszym językiem dla repozytoriów GitHub
Naturalnie, przy tak dużej bazie użytkowników, Javascript ma mnóstwo narzędzi, które pomagają ulepszyć Twój kod i ogólnie sprawiają, że kodowanie JS jest szybsze i łatwiejsze. W tym poście będziemy omawiać 10 najlepszych frameworków i bibliotek JavaScript na 2015 rok.
Różnica między frameworkami a bibliotekami
Często podczas omawiania dowolnej technologii związanej z programowaniem słowa ramy i biblioteki są używane zamiennie. Jest jednak między nimi różnica. ZA biblioteka to zbiór funkcji, które Twój kod może wywołać, kiedy tylko ich potrzebuje. Biblioteki mogą zaoszczędzić mnóstwo czasu, udostępniając wstępnie napisany kod dla często używanych funkcji.
ZA struktura to często zbiór bibliotek oprogramowania, które zapewniają odpowiedni, zdefiniowany interfejs do programowania aplikacji (tj. tworzenia aplikacji). Struktury różnią się od bibliotek ze względu na pewne unikalne funkcje, takie jak odwrócenie sterowania. Zasadniczo oznacza to, że w środowisku, w przeciwieństwie do bibliotek lub zwykłych aplikacji użytkownika, ogólny przepływ kontroli programu nie jest dyktowany przez wywołującego, ale przez strukturę.
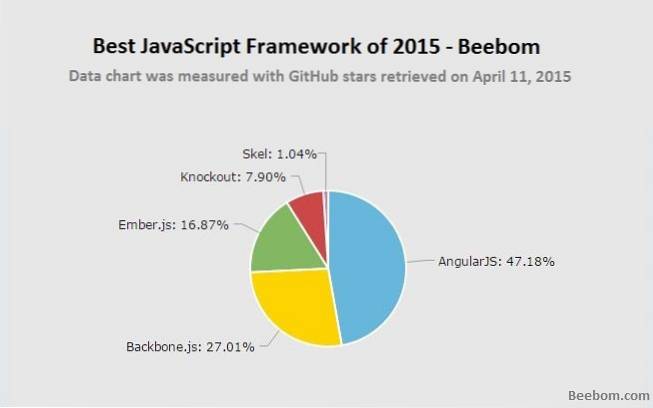
5 najlepszych ram JavaScript

1. AngularJS

AngularJS to platforma do tworzenia aplikacji internetowych typu open source opracowana przez Google, oparta na JavaScript. AngularJS ma być dla dynamicznych aplikacji internetowych tym, czym HTML dla statycznych stron internetowych. AngularJS rozszerza HTML i ma niezwykle zaawansowane funkcje, takie jak głębokie linkowanie i walidacja formularzy po stronie klienta bez dodatkowego kodu JavaScript. AngularJS zapewnia również komunikację z serwerem, więc nie musisz się martwić o używanie większej ilości oprogramowania, a tym samym większej liczby języków programowania, do obsługi zaplecza aplikacji.
Angular umożliwia nawet tworzenie nowych elementów HTML za pomocą funkcji zwanej dyrektywami. Komponenty to jedna z najbardziej przydatnych funkcji AngularJS. Korzystając z komponentów, możesz stworzyć kod, który można łatwo ponownie wykorzystać. Pozwala także ukryć złożone struktury DOM, CSS i zachowania. Odwiedź stronę
2. Backbone.js

Jeden z najpopularniejszych frameworków 2015 roku, Backbone.js, jak sama nazwa wskazuje, nadaje strukturę aplikacjom internetowym. Backbone wykorzystuje dane reprezentowane w modele. Modele można tworzyć, walidować, niszczyć i zapisywać na serwerze. Akcje interfejsu użytkownika powodują zmiany w modelach, a kiedy tak się dzieje, widoki, które wyświetlają stan modeli, są ponownie renderowane.
Możesz przeczytać więcej o tym, jak modele, powiązania klucz-wartość i widoki (które mogą wykonywać deklaratywną obsługę zdarzeń) łączą się, tworząc interfejs API Backbone, w ich dokumentacji.
Odwiedź stronę
3. Ember.js

Ember.js zawiera zintegrowane szablony Handlebars, które automatycznie aktualizują się, gdy zmieniają się dane modelu. Jedną z bardziej zaawansowanych funkcji Ember są Komponenty. Korzystając z komponentów, możesz tworzyć własne tagi HTML specyficzne dla aplikacji, w których możesz używać Handlebars do tworzenia znaczników i JavaScript do implementacji niestandardowego zachowania.
Ember używa jQuery do pobierania modeli danych z serwera, więc jeśli znasz jQuery, możesz łatwo pobrać JSON przechowywany na serwerze. Odwiedź stronę
4. Knockout

Knockout to MV (Model - View) Javascript Framework, który specjalizuje się w łatwych deklaratywnych powiązaniach, automatycznej aktualizacji interfejsu użytkownika (przy zmianie stanu modelu), a także w zaawansowanych funkcjach tworzenia szablonów. Knockout jest zbudowany w oparciu o czysty JavaScript, bez żadnych zewnętrznych zależności. Zdarza się również, że działa na większości przeglądarek, w tym naprawdę przestarzałych przeglądarkach, takich jak Internet Explorer (v6). Odwiedź stronę
5. Skel

Skel to niezwykle lekki framework Javascript. Jego łączny rozmiar to tylko 24kb, w przeciwieństwie do 39kb dla AngularJS i 54kb dla Knockout. Skel doskonale nadaje się do tworzenia zarówno aplikacji internetowych, jak i responsywnych stron internetowych. Zawiera nawet system siatki CSS, o którym możesz przeczytać w ich dokumentacji. Skel ma również kilka świetnych funkcji, takich jak normalizacja stylów przeglądarki i funkcje API. Odwiedź stronę
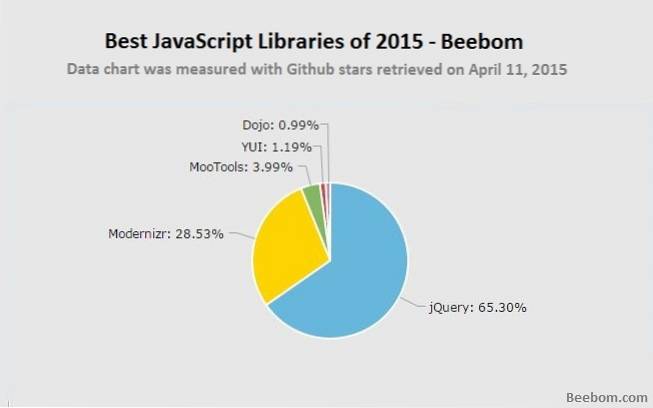
5 najlepszych bibliotek JavaScript

1. jQuery

W dzisiejszej sieci jQuery jest dla JavaScript, tym czym Javascript jest dla języków skryptowych po stronie klienta. Ma zdumiewający 95% udział w rynku w porównaniu z innymi bibliotekami Javascript. jQuery jest używany głównie do animacji i prostych efektów stron internetowych, takich jak przekształcanie elementów, zmiana właściwości CSS i wykorzystanie programów obsługi zdarzeń.
Fakt, że jest mały, wyposażony w wiele funkcji, łatwy do rozpoczęcia i nadal zapewnia doskonałą wydajność, sprawia, że jQuery jest hitem wśród programistów na całym świecie. jQuery obsługuje nawet wtyczki utworzone przez użytkowników. Jest to niewątpliwie numero uno bibliotek JavaScript. Odwiedź stronę
2. Modernizr

Po jQuery, Modernizr jest najczęściej używaną biblioteką JavaScript. Zadaniem Modernizra jest wykrycie, jakie technologie HTML i CSS obsługuje Twoja przeglądarka. Po wykryciu, Modernizr tworzy obiekt ze wszystkimi właściwościami zapisanymi jako wartości logiczne, a następnie tworzy klasy w element, aby dokładnie wyjaśnić, co jest obsługiwane, a co nie. Modernizr może być używany razem z prawie wszystkim.
Dodatkowo Modernizr obsługuje również moduł ładujący skrypty, więc możesz użyć polyfills do obsługi niektórych funkcji nigdy w starszej przeglądarce. Odwiedź stronę
3. MooTools

MooTools to zbiór różnych bibliotek JavaScript, które umożliwiają pisanie elastycznego kodu z większą łatwością przy użyciu jego interfejsów API. MooTools ma obszerną dokumentację i dużą liczbę przydatnych funkcji (obsługa zdarzeń, tworzenie nowych elementów DOM, wybór elementów DOM, itp.), Co czyni go doskonałym narzędziem do tworzenia stron internetowych. Odwiedź stronę
4. YUI

Biblioteka YUI jest biblioteką CSS i Javascript typu open source do programowania front-end. YUI został opracowany przez Yahoo, ale obecnie biblioteka YUI nie jest już obsługiwana. Nadal można go pobrać ze strony internetowej YUI. Odwiedź stronę
5. Dojo

Dojo Toolkit składa się z kilku bibliotek JavaScript, których głównym celem jest ułatwienie tworzenia stron internetowych i aplikacji internetowych. Dojo jest małe i niezwykle szybkie. Posiada również bibliotekę widżetów `` dijit '' i interfejs API grafiki wektorowej 2D o nazwie Dojo GFX, który umożliwia programowanie bez martwienia się o natywne technologie graficzne przeglądarki.
Odwiedź stronęZOBACZ TAKŻE: Najlepsze darmowe frameworki PHP na rok 2015
Jeśli masz jakieś sugestie dotyczące tego artykułu, zostaw je w komentarzach poniżej.
 Gadgetshowto
Gadgetshowto


