Google Chrome to jeden z najcenniejszych produktów Google, który stale się rozwija i zdobywa największą część rynku przeglądarek. Od zwykłych konsumentów po programistów - Chrome ma coś dla każdego. Mając tak szeroką bazę użytkowników, Chrome musi mieć wiele podstawowych funkcji i narzędzi, które są ukryte, aby wydawało się przystępne dla zwykłych użytkowników. Mówiąc najprościej, przeglądarka ma kilka ukrytych adresów URL, które umożliwiają dostęp do wielu jej ukrytych funkcji. W tym artykule przedstawiamy wszystkie wewnętrzne adresy URL Chrome, które pozwolą Ci otworzyć skarbnicę funkcji Chrome.
Lista adresów URL Chrome i ich zastosowania w 2020 r
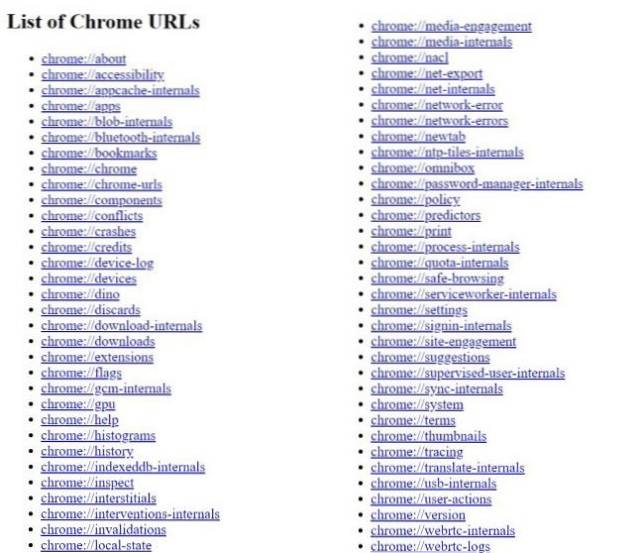
Poniższa lista pokazuje wszystkie adresy URL Chrome i ich użycie. Nie tylko pomogą Ci uzyskać dostęp do ukrytych funkcji Chrome, ale także umożliwią debugowanie go, jeśli napotkasz jakiekolwiek problemy. Poniższy obrazek przedstawia listę wszystkich adresów URL Chrome, które będziemy omawiać. Oprócz nich przyjrzymy się również innym adresom URL Chrome, które są ściśle przeznaczone do celów debugowania.

1. chrome: // o
To centralne repozytorium wszystkich wewnętrznych adresów URL obsługiwanych przez Chrome. Omówimy wszystkie adresy URL wymienione na tej liście. Jeśli zgubisz adresy URL, zawsze możesz otworzyć chrome: //, aby znaleźć wszystkie linki w jednym miejscu.
2. chrome: // dostępność
Wyświetla informacje o ustawieniach dostępności, niezależnie od tego, czy jest włączona, czy nie dla wszystkich otwartych kart. Ustawienia ułatwień dostępu umożliwiają użytkownikom niepełnosprawnym fizycznie dostęp do treści w internecie. Obecnie ustawienia ułatwień dostępu są wyłączone na całym świecie. Jednak gdy ta funkcja zostanie uruchomiona, znacznie pomoże użytkownikom niepełnosprawnym fizycznie.
3. chrome: // appcache-internals
Pokazuje listę aplikacji internetowych, które przechowują pamięć podręczną w Chrome. Na moim komputerze Telegram i kilka innych aplikacji ma 7 MB pamięci podręcznej. Podobnie możesz również znaleźć odpowiednie aplikacje internetowe, które zajęły miejsce.
4. chrome: // apps
Zawiera listę wszystkich wstępnie zainstalowanych aplikacji internetowych, w tym YouTube, Dokumenty Google itp. W przeglądarce Chrome. Jeśli zainstalujesz nową aplikację Chrome, pojawi się ona tutaj. Możesz też przypiąć aplikacje Chrome do paska zadań.
5. chrome: // blob-internals
Wyświetla listę obiektów blob, które są przechowywane w przeglądarce Chrome. Obiekty blob to zasadniczo duże dane obiektowe, które służą do przechowywania obrazów i filmów.
6. chrome: // bluetooth-internals
Wyświetla, czy komputer ma funkcję Bluetooth i inne powiązane informacje. Poza tym pokazuje listę urządzeń Bluetooth, które są podłączone do komputera.
7. chrome: // bookmarks
Otwiera wszystkie zakładki zapisane w Chrome. Chociaż możesz uzyskać dostęp do zakładek w tradycyjny sposób, klikając menu z trzema kropkami, umożliwia to otwieranie zakładek bezpośrednio z paska adresu i jest to trochę fajne.
8. chrome: // chrome
Otwiera stronę ustawień Chrome, na której możesz dostosować wszystkie rodzaje ustawień użytkownika. Stamtąd jednym kliknięciem możesz przejść do ustawień zaawansowanych.
9. chrome: // chrome-urls
Pokazuje wszystkie wewnętrzne adresy URL Chrome, tak jak chrome: // about. Możesz użyć dowolnego z nich, ale chrome: // about jest po prostu bardzo wygodny.
10. chrome: // components
Wyświetla wszystkie składniki Chrome, które są wymagane przez Chrome do prawidłowego działania. Na przykład dostępność Widevine, obsługa Adobe Flash Player, Chrome Recovery itp. Możesz dowiedzieć się więcej o składnikach Chrome i ich szczegółowym użyciu, przechodząc do powiązanego artykułu.
11. chrome: // konflikty
Przechwytuje konflikty między Chrome a komputerem i przechowuje dziennik do dalszej analizy. Konflikty występują we wszystkich rodzajach problemów. Powiedzmy, że istnieje różnica czasu między systemem a Chrome lub istnieje różnica w żądaniu protokołu TCP / IP i tak dalej.
12. chrome: // ulega awarii
Prowadzi dziennik awarii, które miały ostatnio miejsce w Chrome. Raporty o awariach są automatycznie wysyłane do Google, aby umożliwić debugowanie problemów.
13. chrome: // kredyty
Zawiera listę wszystkich organizacji i programistów, którzy pracowali w Google Chrome, wraz z ich licencją i linkiem do strony głównej. Możesz przejrzeć długą listę współtwórców, którzy umożliwili realizację projektu Chromium.
14. chrome: // device-log
Rejestruje wszystkie zdarzenia, które miały miejsce na komputerze, takie jak zasilanie, USB, Bluetooth, sieć itp. Jeśli są jakieś problemy z komputerem, możesz znaleźć wszystkie zdarzenia tutaj i je naprawić.
15. chrome: // devices
Pokazuje kompatybilne urządzenia, które są podłączone do komputera. Dla mnie pokazuje drukarkę bezprzewodową, która jest podłączona do mojej sieci Wi-Fi. Możesz również sprawdzić swoje i odpowiednio skonfigurować.
16. chrome: // discards
Wyświetla pewne unikalne informacje o wszystkich otwartych kartach oraz o tym, czy zostały usunięte z pamięci. Możesz przejrzeć tabelę, aby dowiedzieć się więcej o otwartych witrynach internetowych i ich optymalizacji. Dość ciekawe.
17. chrome: // download-internals
Umożliwia programistom pobieranie wymaganych składników z Internetu. Ta funkcja jest bardzo przydatna dla programistów, ponieważ mogą testować swoje aplikacje i strony internetowe na różnych platformach.
18. chrome: // pliki do pobrania
Otwiera menedżera pobierania Chrome. Oczywiście możesz uzyskać do niego dostęp z menu z trzema kropkami, ale adres URL umożliwia utworzenie zakładki do pobrania, dzięki czemu dostęp do plików staje się łatwy za pomocą jednego kliknięcia. Możesz też po prostu użyć skrótu klawiaturowego CTRL + J..
19. chrome: // extensions
Wyświetla wszystkie rozszerzenia Chrome zainstalowane w przeglądarce Google Chrome. Możesz przeglądać listę i konfigurować rozszerzenia, jak chcesz. Jeśli jesteś programistą, możesz włączyć tryb programisty w prawym górnym rogu.
20. chrome: // flags
Zawiera listę wszystkich eksperymentalnych funkcji Chrome, które nie są domyślnie włączone. Istnieje wiele interesujących funkcji, a my przygotowaliśmy listę najlepszych flag Google Chrome do wglądu.
21. chrome: // gcm-internals
Zawiera informacje o Google Cloud Messaging, z którego korzystają zewnętrzni programiści do wysyłania powiadomień push. Poza tym możesz znaleźć wszystkie strony internetowe i aplikacje, które mają uprawnienia do wysyłania powiadomień push.
22. chrome: // gpu
Pokazuje informacje o różnych witrynach internetowych, jeśli skorzystały z akceleracji sprzętowej. Ponadto dostarcza informacji o sterowniku graficznym komputera i obsłudze graficznych interfejsów API, takich jak Vulkan, Skia, WebGL itp.
23. chrome: // help
Otworzy się strona „Chrome - informacje”, na której możesz sprawdzić dostępność aktualizacji Chrome. Ponadto możesz zgłaszać problemy i przeglądać przewodnik pomocy.
24. chrome: // histogramy
Pokazuje histogramy różnych programów obsługi usług wskazujące, ile czasu zajęło renderowanie danych. Wykresy ułatwiają programistom znajdowanie linii błędów i odpowiednią optymalizację kodu.
25. chrome: // historia
Pokazuje historię przeglądania ze wszystkich urządzeń, na których używasz Chrome. Możesz wyczyścić historię przeglądania jednym kliknięciem w lewym okienku. Dostęp do tej strony można również uzyskać, używając skrótu klawiaturowego „CTRL + H”.
26. chrome: // indexeddb-internals
Zawiera listę wszystkich witryn internetowych, które utworzyły lokalną bazę danych do przechowywania różnych informacji i obiektów blob. Te bazy danych są w rzeczywistości danymi aplikacji i są zaszyfrowane, aby żadne złośliwe oprogramowanie nie miało do nich dostępu.
27. chrome: // inspect
Otwiera różne narzędzia, które pomagają deweloperowi ocenić wydajność Chrome. Istnieją różne sekcje, takie jak Urządzenia, Rozszerzenia, Strony, Aplikacje itp. Z opcją sprawdzenia każdej z nich.
28. chrome: // reklamy pełnoekranowe
Zawiera listę wszystkich stron odpowiedzi zabezpieczeń Chrome. Te strony są wyświetlane, gdy użytkownicy próbują nieumyślnie wejść na szkodliwą witrynę.
29. chrome: // interwencje-wewnętrzne
Wyświetla kilka wewnętrznych flag, jakość sieci, dzienniki interwencji i status listy zablokowanych. Tutaj programiści mogą sprawdzić interwencję ze skryptów i serwerów zewnętrznych.
30. chrome: // invalidations
Zawiera informacje debugowania dotyczące różnych programów obsługi usług, dzięki czemu programiści mogą rozwiązać problemy. Programy obsługi usług są głównymi składnikami Chrome, więc informacje debugowania znacznie pomagają w stłumieniu błędu,
31. chrome: // local-state
Jest to strona debugowania, która zawiera wszystkie informacje lokalne powiązane z Google Chrome. Informacje debugowania są analizowane w języku programowania, aby programiści mogli łatwo przejść przez kod.
32. chrome: // zaangażowanie mediów
Zawiera listę wszystkich witryn, które odtwarzały multimedia w tle. Możesz również znaleźć tabelę ze stronami internetowymi, czasem odtwarzania, ostatnim odtwarzaniem, informacjami o wolumenie, jak długo trwała sesja itp.
33. chrome: // media-internals
Zawiera listę wszystkich urządzeń multimedialnych, takich jak głośnik, kamera internetowa itp. Dostępnych na komputerze. Możesz również znaleźć dziennik, który przechowuje wszystkie żądania multimediów z różnych aplikacji i stron internetowych.
34. chrome: // nacl
Wyświetla informacje o systemie operacyjnym, wersji Chrome i obsłudze przenośnego klienta natywnego. Portable NaCl umożliwia programistom testowanie swoich aplikacji i witryn internetowych pod kątem platform ARM, x86 i innych w piaskownicy.
35. chrome: // net-export
Pozwala programistom eksportować dziennik aktywności sieciowej Chrome. Można go użyć do znalezienia wszystkich nielegalnych połączeń wychodzących, które zostały nawiązane z komputerem.
36. chrome: // net-internals
Umożliwia dostęp do różnych ustawień sieciowych, takich jak DNS, Proxy, Sockets i Domain Security Policy. Większość tych funkcji sieciowych nie jest dostępna na głównej stronie ustawień Chrome, więc możesz je skonfigurować tutaj.
37. chrome: // błąd-sieci
Wyświetla stronę odpowiedzi Chrome, gdy zostanie znaleziony nieprawidłowy adres URL.
38. chrome: // network-errors
Jest to repozytorium wszystkich stron odpowiedzi, gdy podczas przeglądania sieci pojawiają się błędy sieciowe. Kliknięcie konkretnego błędu prowadzi do strony odpowiedzi.
39. chrome: // newtab
Otwiera nową, świeżą kartę. Skrót: CTRL + T
40. chrome: // ntp-tiles-internals
Zawiera listę wszystkich najpopularniejszych witryn internetowych, które są wyświetlane na stronie głównej, wraz z ich adresem URL i adresem favicon. Możesz również dodawać lub usuwać najpopularniejsze witryny internetowe ze swoim adresem niestandardowym.
41. chrome: // omnibox
Umożliwia programistom debugowanie funkcji Omnibox za pomocą różnych narzędzi. Istnieją różne parametry testowania Omniboksa z niepełnymi wynikami, brakiem sugestii i importowaniem XML.
42. chrome: // password-manager-internals
Przechwytuje i wyświetla dzienniki menedżera haseł w Chrome. Menedżer haseł stał się standardową funkcją Chrome, więc posiadanie dziennika zdarzeń może pomóc programistom w naprawianiu błędów.
43. chrome: // policy
Wyświetla wszystkie zasady dotyczące użytkowników i bezpieczeństwa działające w Chrome. Na moim komputerze działają dwa zestawy zasad: Chrome i Zasady konta Google. Możesz też sprawdzić swoją Chrome.
44. chrome: // predyktory
Zawiera listę wszystkich prawdopodobnych ciągów kluczy, których można użyć do przewidywania witryn internetowych. Najciekawsze jest to, że Chrome przechowuje dziennik trafień i chybień w tabeli i możesz to zobaczyć tutaj ze wszystkimi ciągami znaków witryny.
45. chrome: // print
Otwiera domyślne ustawienie drukowania Chrome, w którym można dostosować układ strony i inne odpowiednie opcje. Stąd możesz zapisać stronę internetową w formacie do wydrukowania bezpośrednio na swoim Dysku Google.
46. chrome: // process-internals
Zawiera listę wszystkich witryn internetowych i rozszerzeń działających w przeglądarce Chrome wraz z informacjami o ich ramkach. Jest bardzo podobny do zakładki procesów Menedżera zadań. Nie możesz jednak na siłę zabić procesu w Chrome.
47. chrome: // quota-internals
Wyświetla pamięć dostępną w systemie i zawiera listę wszystkich witryn internetowych, które zapisały dane lokalne na komputerze. Ponadto możesz zrzucić podsumowanie wykorzystania danych w języku XML.
48. chrome: // bezpieczne przeglądanie
Prowadzi dziennik i aktualizuje swoją bazę danych o wszelkiego rodzaju złośliwym oprogramowaniu i podejrzanych witrynach. Jest bardzo podobny do aktualizacji definicji antywirusowej, którą robimy na naszym komputerze. Jednak w przypadku przeglądarki Chrome Google utrzymuje bazę danych nikczemnych witryn internetowych i złośliwego oprogramowania.
49. chrome: // serviceworker-internals
Zawiera listę wszystkich stron internetowych, które przechowują JavaScript w przeglądarce Chrome. Chociaż JavaScript jest niezbędny dla sieci, czasami szkodliwe skrypty przedostają się do komputera. Przejrzyj więc listę i wyrejestruj te, które wydają Ci się dziwne.
50. chrome: // settings
Otwiera główną stronę ustawień Chrome. Korzystając z adresu URL, możesz utworzyć zakładkę, która umożliwia łatwy dostęp do ustawień Chrome za pomocą jednego kliknięcia.
51. chrome: // signin-internals
Wyświetla dane logowania wszystkich kont zalogowanych w Chrome. Tutaj możesz zobaczyć wszystkie istotne punkty danych, takie jak identyfikator tokena, flaga autoryzacji, znacznik czasu i informacje o plikach cookie. Wszystkie te parametry są wymagane do bezproblemowego logowania.
52. chrome: // zaangażowanie w witrynę
Zawiera listę wszystkich witryn, z którymi byłeś najbardziej zaangażowany. Całkiem interesujące, jeśli chcesz dowiedzieć się, z której witryny najczęściej się korzystasz. Dla mnie to Reddit. Żadnych niespodzianek.
53. chrome: // sugestie
Zawiera sugestie dotyczące Chrome. Jednak nie otrzymałem żadnej sugestii.
54. chrome: // supervised-user-internals
Dostarcza informacji o użytkowniku, czy jest on osobą dorosłą, czy wymagany jest nadzór i tak dalej. Istnieje również opcja filtrowania witryn, ale to nie działa.
55. chrome: // sync-internals
Udostępnia kilka opcji dostosowywania interwałów synchronizacji dla różnych programów obsługi usług. Chrome jest preferowany, ponieważ bezproblemowo synchronizuje się z kontem Google. Tutaj możesz znaleźć wszystkie programy obsługi usług w akcji.
56. chrome: // system
Wyświetla informacje o systemie, wersji systemu operacyjnego, układzie klawiatury i zainstalowanych rozszerzeniach.
57. chrome: // terms
Wyświetla Warunki korzystania z Google Chrome. Możesz zapoznać się z warunkami korzystania z usług, aby w pełni zrozumieć, jakie dane przekazujesz Google.
58. chrome: // tracing
Pozwala programistom testować swoje strony internetowe i aplikacje za pomocą różnych narzędzi wewnętrznych. Istnieje kilka opcji testowania, takich jak opóźnienie, renderowanie interfejsu użytkownika, czas ładowania javascript itp.
59. chrome: // translate-internals
Zawiera informacje o domyślnym języku użytkownika, preferencjach tłumaczenia i obsługiwanych językach. Istnieje również przeglądarka zdarzeń, w której programiści mogą analizować wewnętrzne dzienniki podczas sesji tłumaczeniowej.
60. chrome: // usb-internals
Wyświetla kompatybilne urządzenia USB podłączone do komputera. Możesz nawet dodać urządzenie USB z numerem seryjnym i zweryfikować swoje konto. Być może klucz bezpieczeństwa Titan działa w tej technologii.
61. chrome: // akcje-użytkownika
Prowadzi dziennik wszystkich działań użytkownika, takich jak przełączanie kart, otwieranie zakładek, zamykanie zakładek itp. Wraz z sygnaturą czasową. Pomaga programistom testować wydajność Chrome.
62. chrome: // wersja
Zawiera szczegółowe informacje o wersji Chrome, w tym numer kompilacji, agenta użytkownika, obsługę Flasha, silnik renderujący itp. Możesz również znaleźć numer kompilacji Apple WebKit i Mozilla's Gecko.
63. chrome: // webrtc-internals
Umożliwia programistom tworzenie zrzutów strumieni audio lub danych zdarzeń w celu analizy problemów związanych z dźwiękiem. Może pomóc programistom, którzy próbują tworzyć aplikacje i strony internetowe w oparciu o technologię komunikacji w czasie rzeczywistym (RTC).
64. chrome: // webrtc-logs
Wyświetla dzienniki zdarzeń przechwycone podczas komunikacji w czasie rzeczywistym, dzięki czemu programiści mogą debugować problemy z WebRTC.
URL-e Chrome do debugowania Google Chrome
Istnieje kilka adresów URL Chrome używanych do debugowania. W tej chwili wydaje się, że niewiele adresów URL działa poprawnie, ale większość z nich w ogóle nie działa. Oto kilka działających adresów URL, które mogą pomóc w debugowaniu.
1. chrome: // gpuclean
Czyści starą konfigurację GPU i uruchamia się od nowa.
2. chrome: // quit
Zamyka wszystkie karty i zamyka Chrome bez żadnego ostrzeżenia.
3. chrome: // restart
Natychmiast ponownie uruchamia Chrome.
4. chrome: // crash /
Powoduje awarię Chrome.
Inne adresy URL Chrome
Oprócz wyżej wymienionych adresów URL przeglądarki Google Chrome istnieje kilka innych adresów URL przeglądarki Chrome, które są przeznaczone do debugowania przeglądarki Chrome, ale wydają się nie działać w momencie publikacji tego artykułu.
- chrome: // badcastcrash
- chrome: // inducebrowsercrashforrealz
- chrome: // crashdump
- chrome: // kill
- chrome: // hang
- chrome: // shorthang
- chrome: // gpucrash
- chrome: // gpuhang
- chrome: // memory-exhaust
- chrome: // ppapiflashcrash
- chrome: // ppapiflashhang
- chrome: // inducebrowserheapcorruption
- chrome: // heapcorruptioncrash
Korzystaj z adresów URL Chrome
Za adresami URL Chrome kryje się kilka interesujących funkcji. Możesz przejrzeć listę i sprawdzić, czy ma to dla Ciebie sens. Dla mnie znalazłem kilka naprawdę interesujących, takich jak chrome: // media -agement / i chrome: // discards /. Zwykle te adresy URL są przeznaczone dla programistów, ale zwykli konsumenci mogą również dokładnie przeanalizować i zrozumieć, jak działa Chrome. W każdym razie, jeśli podobał Ci się ten artykuł, skomentuj poniżej i podaj adres URL Chrome, który uważasz za interesujący.
 Gadgetshowto
Gadgetshowto