Emmet, wcześniej znany jako Zen Coding, jest jednym z najlepszych narzędzi, które powinieneś mieć, aby zwiększyć swoją produktywność podczas kodowania HTML lub CSS. Działa podobnie jak uzupełnianie kodu, ale jest potężniejszy i niesamowity. Jest w stanie zautomatyzować HTML / CSS od prostego formularza do złożonego.
Emmet oferuje dobre wsparcie dla edytora tekstu lub IDE (zintegrowanego środowiska programistycznego), takiego jak Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm i wiele więcej. Obsługuje również narzędzie do edycji online, takie jak JSFiddle, JSBin, CodePen, IceCoder i Codio.
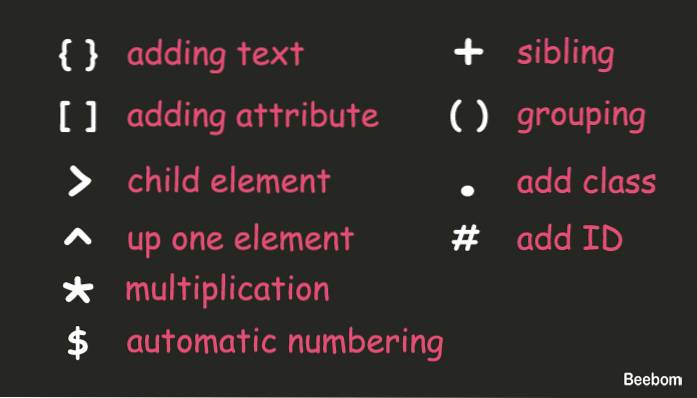
Sposób działania Emmeta polega na wpisaniu klawisza tabulacji po zakończeniu pisania składni. Poniżej przedstawiono najczęściej używane symbole Emmeta, których możesz użyć. Aby zobaczyć je w akcji, czytaj dalej.

Emmet - HTML Best Tricks
Będziesz zdumiony, tak jak ja, pisząc HTML z Emmetem. Jak wspomniano wcześniej, Emmet jest w stanie skrócić prosty HTML do bardzo złożonego. I są napisane tylko w jednym wierszu kodu. Domyślnie, jeśli skracasz nieznaną nazwę tagu, Emmet automatycznie zapisze tag, który napiszesz. Zobacz animację poniżej, aby łatwo ją zrozumieć.

1. Zagnieżdżanie
Aby zagnieździć niektóre elementy wystarczy dodać większy znak > po każdym tagu, którego chcesz użyć. Na przykład, gdy chcę mieć nagłówek z nav, div, ul i li w środku muszę tylko wpisać nagłówek> nav> div> ul> li i klawisz tabulacji.

2. Rodzeństwo
Jeśli nie chcesz zagnieżdżać swoich elementów, możesz po prostu użyć plusa + znak, a po nim tagi, które chcesz dodać. Przykład nagłówek + sekcja + artykuł + stopka da inne miejsce nagłówek, Sekcja, artykuł i stopka.

3. Wspinaj się
Kiedy jesteś w elemencie potomnym i chcesz mieć inny element poza tym dzieckiem, możesz łatwo wspiąć się na jeden element za pomocą ^ znak. Jeśli wpiszesz to dwa razy, wspinasz się na podwójny element i tak dalej. Na przykład, jeśli wpiszesz nagłówek> div> h1> nav będziesz mieć element nav nadal wewnątrz h1. Aby go wyjąć, po prostu wymień ostatni > podpisać z ^.

4. Dodaj klasę
Emmet może również umieścić w tagu nazwę preferowanej klasy. Znak, którego użyjesz, jest taki sam, jak selektor klas w CSS, czyli kropka . znak. Na przykład, jeśli chcę mieć div z .pojemnik klasa, h1 z .tytuł i nav z .naprawiony, wtedy po prostu muszę napisać div.container> header> h1.title + nav.fixed.

Jeśli chcesz mieć więcej niż jedną klasę w środku, wpisz swoją dodatkową klasę po pierwszej klasie wraz z kropką . znak. Przykład: div.container.center będzie produkować .
5. Dodaj identyfikator
Oprócz klasy możesz również dodać identyfikator wewnątrz tagu za pomocą # znak. Użycie jest takie samo jak dodawanie klasy, ale nie możesz wpisywać podwójnego identyfikatora w środku. Jeśli spróbujesz to zrobić, Emmet odczyta tylko ostatni wpisany identyfikator.

6. Dodaj tekst
Emmet jest nie tylko taki prosty, że wystarczy skrócić niektóre znaczniki, możesz nawet dodać wiersz tekstu w środku. Aby dodać tekst, wystarczy zawinąć tekst nawiasem klamrowym znak. Nie musisz dodawać większego > podpisać, ponieważ tekst zostanie automatycznie dodany do tagu.

7. Dodaj atrybut
Jeśli chcesz dodać inny atrybut oprócz class i id, po prostu umieść atrybut, który chcesz dodać, w nawiasach [] znak. Na przykład chcę mieć obraz, który ma źródło logo.png z logo alt, więc po prostu piszę img [src = "logo.png"].

8. Grupowanie
Jeśli chcesz mieć element z wieloma zagnieżdżonymi wewnątrz, zgrupuj je za pomocą () znak pomoże Ci to łatwo osiągnąć. Na przykład chcę mieć kontener, który ma nagłówek z nagłówkiem h1 i nav wewnątrz oraz inną sekcję poza nagłówkiem, po prostu napiszę: .kontener> (nagłówek> h1 + nav.fixed) + (sekcja> .content + .sidebar).

9. Mnożenie
Ta funkcja może stać się jedną z twoich ulubionych funkcji Emmeta. Podobnie jak w przypadku mnożenia, możemy pomnożyć dowolny element, ile chcemy. Aby z niego skorzystać, wystarczy dodać gwiazdkę * znak po elemencie, który chcesz pomnożyć i dodaj numer elementu. Na przykład chcę napisać pięć elementów li wewnątrz ul, wtedy właściwa składnia to ul> li * 5.

10. Automatyczna numeracja
Automatyczna numeracja pomoże Ci łatwo wpisać inną nazwę wraz ze wzrostem numeru. Właściwa składnia tej funkcji to dolar $ znak. Automatycznej numeracji najlepiej używać z mnożeniem. Przykład, chcę dodać mój poprzedni plik li przedmiot z klasą od przedmiot 1 do poz.5. Więc muszę tylko dodać dodatkową nazwę klasy ze znakiem dolara: ul> li.item $ * 5.

11. Lorem
Jeśli kiedyś pisałeś jakiś fikcyjny tekst, otwierając generator Lipsum, taki jak lipsum.com, z Emmetem nie musisz już tego robić. Emmet obsługuje również fikcyjny generator tekstu z lorem lub usta składnia. Możesz także określić, jak długi będzie Twój tekst. Na przykład chcę mieć jakiś tekst zawierający 10 słów, a następnie piszę lorem10.

12. Dokument automatyczny
Kiedy zaczynasz nowy projekt, zamiast ręcznie pisać strukturę html lub kopiować wklejanie z innych zasobów, Emmet może zrobić to za Ciebie lepiej. Wystarczy wpisać wykrzyknik ! znak, naciśnij kartę i magia się wydarzy. Spowoduje to wygenerowanie struktury dokumentu HTML5, jeśli zamiast tego chcesz użyć HTML4, po prostu wpisz html: 4t.

13. Link
Jeśli masz favicon, rss lub zewnętrzny plik CSS, który chcesz dodać do swojego dokumentu, możesz użyć sztuczek z linkami, aby napisać je szybciej. Aby dołączyć ikonę ulubionych, wpisz link: favicon wtedy wygeneruje link do favicon z wartością domyślną favicon.ico nazwa pliku w środku. A dla css, link: css wygeneruje domyślny link CSS style.css nazwa stylu wewnątrz. A RSS będzie rss.xml jako nazwa domyślna.

Możesz je łączyć z plusem + znak, aby wygenerować szybsze zasoby.

14. Kotwica
Domyślnie podczas pisania za tag, a następnie naciśnij tab, otrzymasz kompletny za tag z href atrybut wewnątrz. Ale możesz dodać plik http: // wartość, jeśli na przykład połączysz ją z linkiem a: link. A jeśli zamiast tego chcesz mieć łącze do poczty, użyj a: poczta.

15. Inteligentne pomijanie
Ostatnie sztuczki HTML, które ci dam, to inteligentna funkcja pomijania. Zasadniczo nie musisz wpisywać nazwy tagu, jeśli chcesz mieć w sobie klasę lub identyfikator. Dotyczy to tylko określonych warunków.
Po pierwsze, jeśli chcesz mieć div z ID lub klasą w środku, nie musisz wpisywać nazwy tagu, po prostu bezpośrednio wpisz id lub symbol klasy wraz z nazwą.

Po drugie, gdy jesteś w środku ul tag, pomijasz pisanie li tag, jeśli ma klasę lub identyfikator.

A ostatnia jest stosowana wewnątrz stół etykietka. Możesz pominąć pisanie tr i td tag, jeśli mają klasę lub identyfikator, a Emmet automatycznie doda je za Ciebie.

Emmet - najlepsze sztuczki CSS
Po nauczeniu się kilku sztuczek HTML przyszedł czas na CSS. Niektóre typowe symbole pokazane na górnym obrazku nie będą działać z CSS. Są większe > i wspinaj się ^ symbolika. Jeśli ich użyjesz, będą produkować jak plus + symbol. Więc zaczynajmy.
1. Szerokość i wysokość
Definiowanie szerokość i wysokość z Emmetem jest bardzo łatwe. Musisz tylko napisać pierwsze słowo, a następnie rozmiar, który chcesz dodać. Domyślnie, jeśli nie określisz jednostek, Emmet wygeneruje je z px jednostka. Dostępny symbol jednostki to procent % i em.

2. Tekst
Istnieje kilka łatwych w użyciu symboli właściwości tekstowych, które zostaną wygenerowane z wartością domyślną. ta wygeneruje wyrównywanie tekstu z lewo wartość, td będzie dekoracja tekstu z Żaden wartość i tt stanie się transformacja tekstu z duże litery wartość.

3. Tło
Aby dodać tło, po prostu użyj bg skrót. Możesz to połączyć z bgi dostać zdjęcie w tle, bgc dla kolor tła i bgr dla powtarzanie tła. Możesz też pisać bg+ aby uzyskać pełną listę właściwości tła.

4. Krój czcionki
Znak plus nie dotyczy tylko tła. Dla @ font-face, możesz po prostu napisać @fa+ aby uzyskać pełną listę @ font-face własność. Jeśli wpiszesz @fa bez znaku plus, otrzymasz podstawowy @ font-face tylko.

5. Różne
Inne świetne sztuczki polegają na tym, że możesz skrócić pisanie animacja z anim tekst. Jeśli dodasz minus - znak, otrzymasz właściwość animacji o pełnej wartości. Jest również @kf tekst, który da pełną listę @keyframe.

ZOBACZ TAKŻE: 15 najlepszych darmowych frameworków PHP na rok 2015
Wniosek
Emmet to bardzo duże narzędzie oszczędzające czas, które usprawnia proces programowania. Jeśli po prostu znasz Emmeta, nie jest za późno, aby spróbować. Te sztuczki to tylko niektóre cechy Emmeta. W Emmecie jest mnóstwo innych symboli i składni, szczególnie w przypadku CSS. Po prostu udaj się do dokumentów Emmeta lub ściągawki, aby kontynuować czytanie.
 Gadgetshowto
Gadgetshowto